Transadaptations numériques, sprites et ophiophobie

J’ai récemment passé un peu trop de temps sur l’adaptation numérique Board Game Arena de l’excellent Ark Nova (Mathias Wigge, Feuerland Spiele, 2021). Notamment en solo ce qui est une première dans mon cas. Le portage est encore en version bêta, mais il est déjà très soigné et s’améliore encore quotidiennement ou presque.
C’est bien sûr une adaptation fidèle du jeu de plateau. Mais elle sait aussi profiter des possibilités offertes par le numérique en poussant le sens du détail assez loin. Bravo, au passage, aux développeurs Tisaac, vincentt et GTSchemer pour le travail effectué !
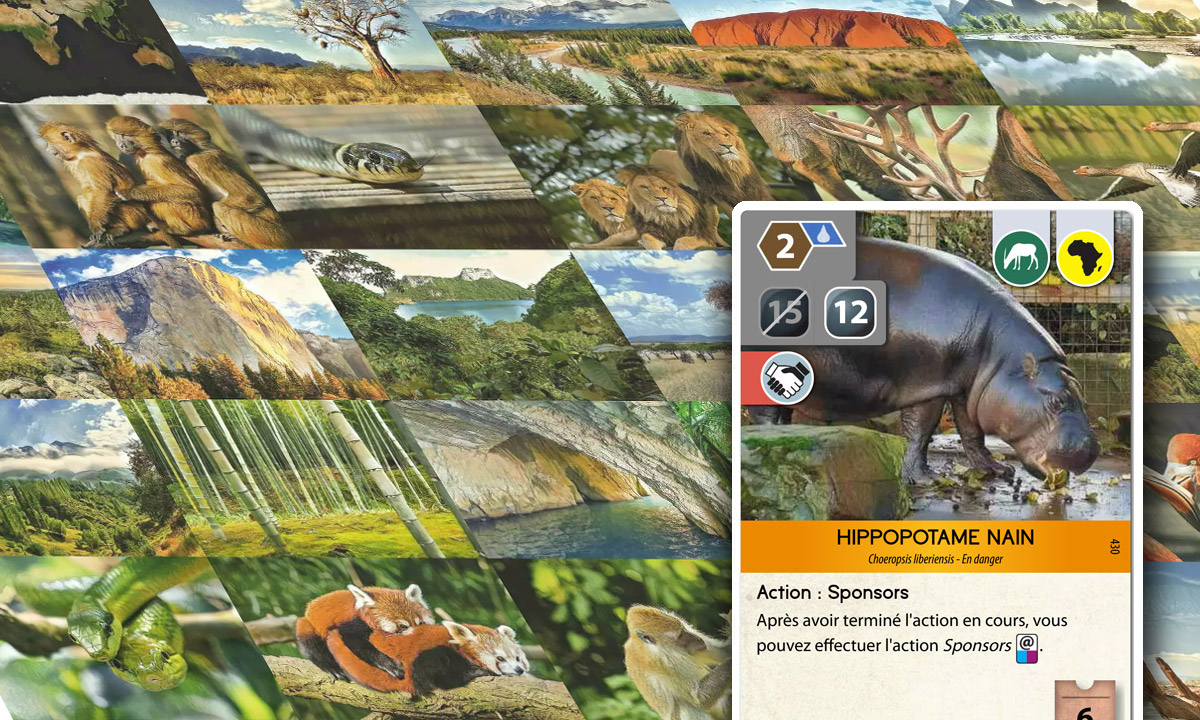
Un dernier ajout m’a d’ailleurs fait sursauter : désormais (si vous gardez l’option activée), le prix affiché d’une carte est mis à jour en fonction des réductions obtenues par ailleurs :

Le jeu des 1 erreur(s). Mon partenariat avec un zoo africain me permet d’acquérir cet hippopotame de jardin à moindre coût, passant de 15 à 12. 12 quoi ? Le jeu ne le précise pas.
Le portage numérique d’un jeu de société demande de repenser les éléments matériels du jeu d’origine pour les retranscrire dans une forme adaptée au nouveau support. Les meeples en bois deviennent des images en perspective, etc.
Mais la carte de jeu, naturellement en deux dimensions, est déjà adaptée à la mise sur écran et ne semble donc pas nécessiter d’ajustement particulier. La plupart des adaptations se content donc de les afficher telles quelles. Mais pas le portage d’Ark Nova.
Un peu familier du développement web, cet aménagement, léger en apparence, m’a étonné par le travail de recomposition des cartes qu’il laisse entrevoir. Mais avant d’y revenir, petit détour par la magie des sprites.
La magie des sprites
L’avantage des adaptations de jeux dans le navigateur c’est qu’elles laissent apercevoir ce qu’elles ont sous le capot. En effet, comme pour toute page Internet, une partie du traitement s’effectue sur le serveur mais l’autre se joue en direct dans le navigateur. Pour celle-ci, tout le code et les ressources sont téléchargées sur votre ordinateur avant d’y être interprétées. Code et ressources retrouvables et lisibles pour qui s’y connait un (tout petit) peu.
C’est notamment le cas des images : les navigateurs vous permettent facilement de consulter individuellement chacune des images de la page (dans le volet « informations » de la page ou dans l’onglet « réseau » des outils intégrés pour le développement par exemple).
Si vous vous prêtez à l’exercice sur la page de l’une de vos parties en cours sur la plate-forme Board Game Arena, vous allez ainsi tomber sur de très grandes images sous forme de planches d’images nécessaires au jeu :
L’une des grandes images-planches de cartes (ici réduite) qui fait fonctionner l’adaptation de Earth sur BGA.
On aurait pu penser que chaque carte était une image à part mais non : elles sont en fait regroupées en planches qu’on appelle « sprites ».
À l’origine, « sprites » est le nom donné, dans les jeux vidéo en 2D, aux images des personnages et objets qui sont animées à part de l’image du fond. Ce moyen technique était mis en œuvre aux débuts de l’informatique vidéoludique pour mouvoir les éléments du jeu sans recalculer et rafraichir l’intégralité de l’écran à chaque action. Les différentes poses d’un personnage ont ensuite été rangées dans un seul fichier image, sous forme de planche donc, chaque étape de l’animation n’affichant tour à tour que la portion nécessaire de cette grande image.
Cette technique ancestrale a été reprise et adaptée pour le développement de sites web sous le nom de « sprites CSS ». L’idée est ici de limiter le nombre d’images, car la vitesse de téléchargement dépend du nombre de ressources différentes à télécharger et pas seulement du poids total de ces ressources. Dans cette technique, toutes les images de la page sont placées dans un seul fichier et, selon les besoins, les feuilles de style (« CSS » en anglais) affichent la portion d’image utile à tel ou tel endroit de la page.

Voici l’image que vous obteniez encore il y a quelques années en téléchargeant l’image qui affichait le logo « Google » sur sa fameuse page de recherche.
Par pack de 12
Si j’en parle aujourd’hui c’est que j’ai un goût prononcé pour ces planches de sprites ! Déjà parce qu’elles donnent à voir ce qui se passe sous le capot de la page web et, paradoxalement, plus on aperçoit des bouts du moteur plus la magie de l’ensemble est frappante. Elles mettent aussi à plat le matériel du jeu et, de la même manière, ainsi mis à nu, le charme ludique gagne en mystère.
Mais aussi parce que ces planches sont belles. Grâce à leur agencement parfait, tout en répétitions et symétries. C’est bien rangé, rien ne dépasse. L’équivalent numérique d’une planche de punchboard. Ça rassure mon côté obsessionnel et collectionneur. C’est grave docteur ?
À boire et à manger
Les portages de jeux sur BGA utilisent cette technique du « sprite CSS » sans modération. Même si la raison à l’origine de cette technique (la diminution de nombre de ressources à télécharger) est beaucoup moins vraie aujourd’hui, son usage reste en vogue et a d’autres avantages : mise en cache en une fois, maintenance facilitée, gestion des traductions et sans doute d’autres qui m’échappent.
La plupart des adaptations reprennent ainsi les cartes de jeux telles quelles et exposent aux regards curieux leurs belles planches, comme dans le cas de Earth ci-dessus.
Avec ce principe, chaque carte est un morceau de la planche et tout le contenu de la carte y est intégré : illustration, icônes mais aussi les textes. Ces textes étant dans l’image il faut donc une version de la planche-image par langue disponible :

Détails des trois images-planches des cartes artefacts de l’extension Lux et Tenebrae de Res Arcana pour trois langues différentes.
Ce principe oblige à créer des planches d’images distinctes par langue et donc, le plus souvent, de se limiter aux langues qui ont connu une édition physique. Cela empêche donc une traduction plus large des cartes que BGA compense par l’affichage d’informations additionnelles traduites dans des infobulles affichées au survol par exemple.
C’est pas la même limonade
Mais revenons à nos moutons, en occurrence ceux de Ark Nova.
Si on regarde les ressources images utilisées, on trouve certes des planches de sprites mais pas des cartes entières !
On retrouve d’un côté des illustrations photographiques des cartes, par planches pour certaines cartes comme les cartes projets. Mais uniquement les visuels photographiques et pas le reste des cartes :

Il est temps de plancher sur quelques projets de conservation.
D’autres visuels sont téléchargés à l’unité (pour les cartes animaux par exemple, même en troupeau). Mais ici aussi le visuel est isolé du reste de la carte concernée :

Ce zoo regorge d’animaux exotiques
On trouve enfin une image contenant touts les icônes utilisées sur les cartes :
Les icônes utilisées sur les cartes de Ark Nova. C’est beau non ?
Mais on ne trouve donc pas les images des cartes complètes, telles qu’affichées pendant le jeu, avec toutes les informations qu’elles contiennent.
Ce portage fait en effet le choix audacieux (du moins à mes yeux) de recomposer la carte dans la page web, élément par élément. Et ça c’est sport ! Concrètement, la carte n’est plus une simple image mais un ensemble d’éléments web (images et textes) recomposé à l’écran pour apparaître comme les cartes d’origine.
Cela demande un travail plus important que les exemples de Earth et Res Arcana cités précédemment, car il faut réagencer techniquement les éléments (blocs, textes, icônes, visuel) aux bons endroits avec toutes les règles de positionnement et de variantes que cela suggère. Cela demande également d’obtenir de l’éditeur non pas les visuels des cartes définitives mais bien chaque élément ayant servi à composer les cartes.
Pour vous en convaincre, il suffit d’essayer de sélectionner au curseur le texte affiché sur les cartes. Tout est sélectionnable : compteurs de cases, prix, titre et description de la carte, etc.

Le texte des cartes est sélectionnable donc non intégré dans l’image.
Fort de café
Mais pourquoi un tel effort puisque on retrouve visuellement la même carte ?
Déjà ça permet de traduire les cartes dans toutes les langues et avec l’aide de la communauté BGA par le biais de l’outil intégré à la plate-forme (du travail mais payé avec passion vous savez).
Ensuite ça permet aussi d’adapter l’ergonomie. Pour ne pas surcharger l’écran, une option du portage n’affiche que le titre des cartes affichées en petit format plutôt que l’entièreté de sa description. C’est uniquement au survol de la carte que celle-ci s’expose en grand avec l’intégralité du texte visible :

L’affichage par défaut, en petit à droite, n’affiche que le titre du pouvoir « Action : Sponsors ». Il faut survoler la carte pour afficher la description complète.
Une autre option, originale et soucieuse du bien-être de toutes, permet aux ophiophobes de masquer toutes les photographies de serpent d’un seul clic :

Cachez moi ce serpent que je ne saurais voir.
Cette technique encourage aussi la mise en place d’aménagements propres à la version numérique comme celui sur le prix en temps réel que je présentais au début (ça parait loin !) de cet article. On pourrait pousser le vice en signifiant visuellement sur la carte les conditions de pose qui sont déjà obtenus et celles qui empêchent encore l’adoption :

À gauche : les conditions de pose d’une carte Animal sont déjà détaillées au survol. À droite : une proposition personnelle pour les rendre visibles sur la carte elle-même avec quelques nuances de couleurs.
Enfin il serait possible de la sorte de proposer des options propres à la lisibilité des textes (choix de police, couleurs, taille, etc.) ou des icônes, dans la limite de ce que permet la structure de la carte ou en adaptant celle-ci en fonction :

Une autre option propose de réduire la taille de la zone des projets en ne gardant que l’information utile des cartes visibles. Adieu nom de carte et visuel (à droite).
Un exemple similaire était d’ailleurs à l’œuvre dans l’application numérique (en version logicielle disponible sur Steam et autres Google Play celle-ci) du jeu Wingspan. Le format des cartes y est revu pour être plus réduit en hauteur et mieux afficher le tableau de cartes sur nos écrans d’ordinateurs panoramiques.

Une fois posées sur son plateau personnel, les cartes du portage numérique de Wingspan adoptent une format panoramique bien éloigné de leur version physique.
À consommer sans modération
Tout ça pour dire que l’adaptation numérique d’un jeu de société nécessite de nombreux choix de conception qui ne découlent pas naturellement d’une simple transposition d’un matériel existant.
Dans un domaine proche, de plus en plus de jeux vidéo offrent des options d’accessibilité poussées pour que chacune puisse vivre l’expérience au plus près de ses contraintes et de ses envies. On peut faire varier la difficulté ou la vitesse du jeu, masquer certains éléments potentiellement traumatisants, agrandir les textes, passer outre tout un pan du jeu comme les combats par exemple.
Comme le montre les expériences en la matière, les portages numériques de jeu de société ont tout autant intérêt à soigner ces aspects pour offrir une expérience enrichie du jeu physique. Le meilleur des deux mondes !
Une réponse à “Transadaptations numériques, sprites et ophiophobie”
Laisser un commentaire
Il est aussi possible de réagir à ce billet via Mastodon :
Très intéressant d’entrevoir ce qui se cache dans les coulisses d’un portage réussi !